调试时的事件
调试时的事件
接口调试时分别触发before请求发起前事件,与after请求响应后事件。
可通过接口的注解来定义执行的事件,如下:
#[
Apidoc\Title("调试时事件"),
Apidoc\Method("POST"),
Apidoc\Param("username",type:"string",desc:"用户名"),
Apidoc\Param("password",type:"string",desc:"密码"),
Apidoc\Before(event: "md5",key: "password",value: "body.password"),
Apidoc\After(event: "setGlobalHeader",key: "Authorization",value: "res.data.data.token",desc: "Token")
]
public function debug(Request $request){
//...
}/**
* @Apidoc\Title ("调试时事件")
* @Apidoc\Url("/admin/demo/debug")
* @Apidoc\Method("POST")
* @Apidoc\Param("username",type="string",desc="用户名")
* @Apidoc\Param("password",type="string",desc="密码")
* @Apidoc\Before(event="md5",key="password",value="body.password")
* @Apidoc\After(event="setGlobalHeader",key="Authorization",value="res.data.data.token",desc="Toekn")
*/
public function debug(Request $request){
//...
}以上例子中,会执行以下事件:
1、请求发起前,将请求参数password进行md5(自定义事件)。
2、请求响应后,设置一个全局请求头参数Authorization,参数值为响应结果中返回数据中的data.token。
Before|After注解的参数
| 参数名 | 说明 |
|---|---|
| event | 事件方法名,以下内置事件、及config.js配置的DEBUG_EVENTS自定义的方法名 |
| name | 事件名称,用于显示事件的名称 |
| key | 字段名 |
| value | 字段值,可直接设置值,或以query.xxx、body.xxx取请求参数中的值;以res.xxx取请求响应结果中的参数 |
| desc | 字段值描述 |
| url | event为ajax时,定义请求地址 |
| method | event为ajax时,定义请求类型 |
| contentType | event为ajax时,定义contentType |
| before | event为ajax时,定义该请求前事件 |
| after | event为ajax时,定义该请求后事件 |
内置事件
setHeader
before请求发起前有效
设置一个请求头参数
@Apidoc\Before(event="setHeader",key="参数名",value="参数值")
setQuery
before请求发起前有效
设置一个请求Query参数
@Apidoc\Before(event="setQuery",key="参数名",value="参数值")
setBody
before请求发起前有效
设置一个请求参数
@Apidoc\Before(event="setBody",key="参数名",value="参数值")
clearHeader
清除一个请求头参数
@Apidoc\Before(event="clearHeader",key="参数名")
clearQuery
清除一个请求Query参数
@Apidoc\Before(event="clearQuery",key="参数名")
clearBody
清除一个请求Body参数
@Apidoc\Before(event="clearBody",key="参数名")
setGlobalHeader
设置一个全局请求头参数
@Apidoc\After(event="setGlobalHeader",key="参数名",value="参数值",desc="参数描述")
setGlobalQuery
设置一个全局请求Query参数
@Apidoc\After(event="setGlobalQuery",key="参数名",value="参数值",desc="参数描述")
setGlobalBody
设置一个全局请求Body参数
@Apidoc\After(event="setGlobalBody",key="参数名",value="参数值",desc="参数描述")
clearGlobalHeader
清除一个全局请求头参数
@Apidoc\Before(event="clearGlobalHeader",key="参数名")
clearGlobalQuery
清除一个全局请求Query参数
@Apidoc\Before(event="clearGlobalQuery",key="参数名")
clearGlobalBody
清除一个全局请求Body参数
@Apidoc\Before(event="clearGlobalBody",key="参数名")
ajax
发送一个请求
#[
Apidoc\Before(event: "ajax",value: "body.",url: "/api/xxx/xx",method: "POST",before: [
['event'=>'setBody',"key"=>"key","value"=>"123456"]
],after: [
['event'=>'setHeader',"key"=>"X-CSRF-TOKEN","value"=>"res.data.data.token"]
])
]
public function debug(Request $request){
//...
}/**
* @Apidoc\Before(event="ajax",value="body.",url="/api/xxx/xx",method="POST",contentType="appicateion-json",before={
* @Apidoc\Before(event="setBody",key="key",value="123456")
* },after={
* @Apidoc\After(event="setHeader",key="X-CSRF-TOKEN",value="res.data.data.token")
* })
**/
public function debug(Request $request){
//...
}在前端配置文件config.js配置中加入自定义事件,以下实现一个将当前请求拼成get的url
window.apidocFeConfig = {
// ...
// (选配)自定义调试时事件
DEBUG_EVENTS:{
//...,
renderGetUrl(param){
// 必须为返回Promise
return new Promise((resolve, reject) => {
const {result}=param
function urlEncode(param, key, encode) {
if (param == null) return '';
var paramStr = '';
var t = typeof(param);
if (t == 'string' || t == 'number' || t == 'boolean') {
paramStr += (paramStr?'&':'?') + key + '=' + ((encode == null || encode) ? encodeURIComponent(param) : param);
} else {
for (var i in param) {
var k = key == null ? i: key + (param instanceof Array ? '[' + i + ']': '.' + i);
paramStr += urlEncode(param[i], k, encode);
}
}
return paramStr;
}
let requestParams = result.config.data
if (result.config.method=="get") {
requestParams = result.config.params
}
const url = result.config.baseURL + result.config.url+urlEncode(requestParams)
param.message = `<a href="${url}" target="_blank" style="color:red">${url}</a>`
resolve(param)
})
}
}
}2、事件调用
1、接口注解调用
#[
Apidoc\Title("自定义事件"),
Apidoc\Method("GET"),
Apidoc\Query("name",type:"string",desc:"姓名"),
Apidoc\Query("phone",type:"string",desc:"手机号"),
Apidoc\After(event:"renderGetUrl"),
]
public function testMyEvent(Request $request){
//...
}/**
* @Apidoc\Title ("测试自定义事件")
* @Apidoc\Method("GET")
* @Apidoc\Query("name",type="string",desc="姓名"
* @Apidoc\Query("phone",type="string",desc="手机号")
* @Apidoc\After (event="renderGetUrl")
*/
public function testMyEvent(Request $request){
//...
}2、全局调用
// config/apidoc.php
<?
return [
// 全局事件
'debug_events'=>[
// 'before'=>[
// ...
// ],
'after'=>[
['event'=>'renderGetUrl']
]
],
]2、指定应用/版本调用
// config/apidoc.php
<?
return [
'apps' => [
[
'title' => 'Api接口',
'path' => 'app\controller',
'key' => 'demo',
// 加入此配置
'debug_events'=>[
'after'=>[
['event'=>'renderGetUrl']
]
],
],
]
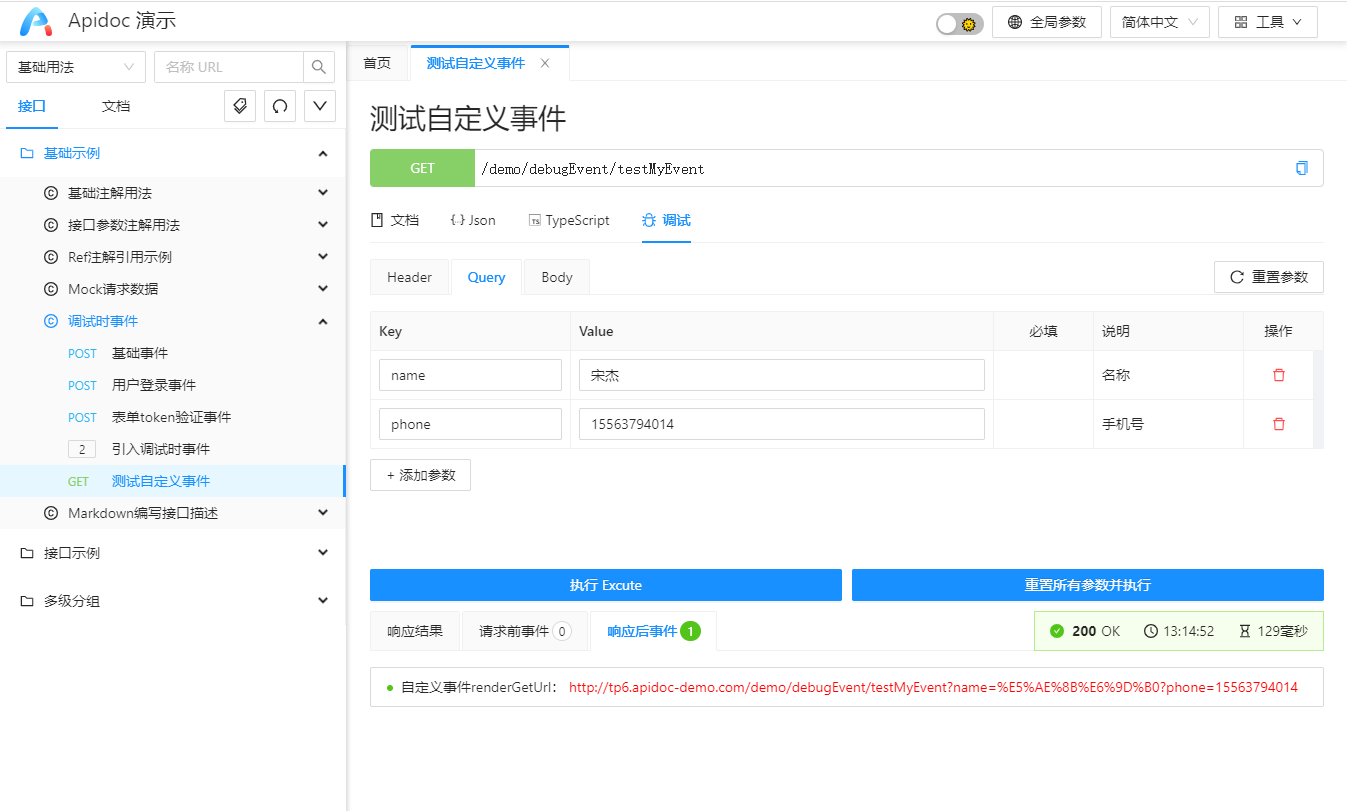
]3、执行效果